Diseño Responsive en el Mundo Digital: Una Necesidad Imperante en el Diseño Web
En la era actual de la información y la conectividad, el diseño web ha evolucionado más allá de la mera estética visual para convertirse en una herramienta crucial para el éxito en línea. Uno de los conceptos fundamentales que ha revolucionado la forma en que experimentamos la web es el «diseño responsive». En este artículo, exploraremos qué es el diseño responsive, por qué es tan esencial en la actualidad y cómo puede impulsar estrategias de marketing digital efectivas.
¿Qué es el Diseño Responsive?
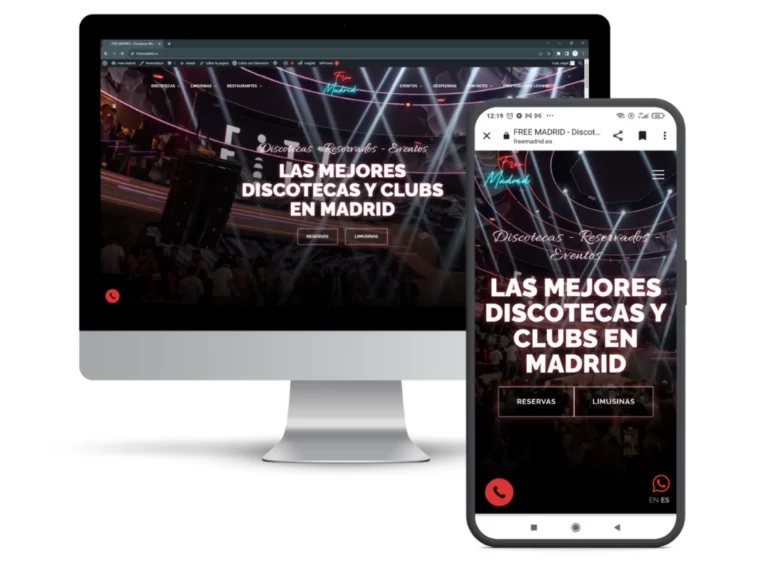
El diseño responsive se refiere a la capacidad de una página web para adaptarse y proporcionar una experiencia óptima en una variedad de dispositivos y tamaños de pantalla. En otras palabras, un sitio web con diseño responsive se ajusta automáticamente a las dimensiones del dispositivo que lo está visualizando, ya sea un ordenador de escritorio, una tableta o un teléfono móvil. Este enfoque elimina la necesidad de crear versiones separadas del sitio para diferentes dispositivos, optimizando la accesibilidad y mejorando la experiencia del usuario.


Importancia en la Actualidad
En un mundo donde la mayoría de las interacciones se realizan a través de dispositivos móviles, el diseño responsive se ha convertido en una necesidad imperante. La adaptabilidad es clave, ya que los usuarios acceden a la web desde una amplia gama de dispositivos y esperan una experiencia coherente y agradable, independientemente del medio que utilicen. Además, los motores de búsqueda, como Google, favorecen los sitios con diseño responsive en sus resultados, mejorando la visibilidad y clasificación en las páginas de resultados.
Beneficios del Diseño Responsive en la Nueva Era Digital
1. Mejora de la Experiencia del Usuario (UX)
El diseño responsive garantiza una experiencia de usuario fluida y consistente en todos los dispositivos. Los elementos visuales y la disposición del contenido se ajustan de manera inteligente, facilitando la navegación y la comprensión del contenido, lo que se traduce en usuarios más satisfechos y comprometidos.
2. Mayor Alcance y Accesibilidad
La adaptabilidad del diseño responsive amplía el alcance de una página web, permitiendo que un mismo contenido sea accesible para una audiencia más amplia. Esto es especialmente importante en el contexto de dispositivos móviles, que representan una parte significativa del tráfico web global.
3. Optimización para Motores de Búsqueda (SEO)
Los motores de búsqueda valoran la accesibilidad y la experiencia del usuario al clasificar los sitios web. Un diseño responsive contribuye positivamente a las métricas de SEO, mejorando la visibilidad y la posición en los resultados de búsqueda.


Diseño Responsive y Marketing Digital: Una Alianza Estratégica
En el ámbito del marketing digital, el diseño responsive se convierte en un aliado estratégico. La capacidad de llegar a la audiencia en cualquier dispositivo mejora la efectividad de las campañas de marketing, ya que se maximiza la posibilidad de interacción y conversión. Además, un sitio web con diseño responsive transmite una imagen de modernidad y adaptabilidad, elementos clave para captar la atención en un entorno digital saturado.
Conclusión
En conclusión, el diseño responsive no es simplemente una tendencia, sino una necesidad en la era digital actual. Proporciona beneficios sustanciales que van más allá de la estética, mejorando la experiencia del usuario, aumentando la visibilidad en los motores de búsqueda y potenciando las estrategias de marketing digital. Al adoptar un enfoque de diseño web que priorice la adaptabilidad, las empresas pueden asegurarse de que sus sitios web sean relevantes y efectivos en este panorama digital en constante evolución. En última instancia, el diseño responsive es la piedra angular para construir una presencia en línea exitosa y sostenible.

Las principales estrategias de marketing para impulsar tu negocio






